How to Use Font Pairings on Your Website

The fonts you decide to use on your website can make or break your design. These days, you’re not limited to just Times New Roman or Arial. There is a vast variety of fonts that can be found online. While choosing the perfect combination can be a daunting task – we can help.
The fonts you decide to use on your website can make or break your design. These days, you’re not limited to just Times New Roman or Arial. There is a vast variety of fonts that can be found online. While choosing the perfect combination can be a daunting task – we can help.
For those who need a little direction to get started on your font journey, we have created this font pairing guide just for you. In this article, we showcase beautiful yet practical font pairings using Google Fonts that can easily be added to your website.
It’s important to note that font choices can be subjective, but our design team has compiled their top fonts based on legibility, design flexibility, and overall aesthetic.
What is Font Pairing?
Font pairings are combinations of two different web fonts that complement or balance each other. These font combinations can be cohesive or use contrast to accent your website’s design elements.
In most cases, websites need more than one font to help establish hierarchy within the design and engage the user’s eye through what can seem like a sea of text. Using two complementary fonts allows the user to quickly skim the website and collect all the key content.
The Key to Pairing Fonts in Web Design
Once you have a good sense of which fonts are the best to use, here are a few key points to keep in mind when pairing fonts:
Rule #1: Contrast and balance are key
Rule #2: Don’t be afraid to step outside of your comfort zone
Rule #3: Don’t use no more than three fonts
Rule #4: Be sure your fonts are sized for their role within the website design
Font Pairing Styles & Inspiration
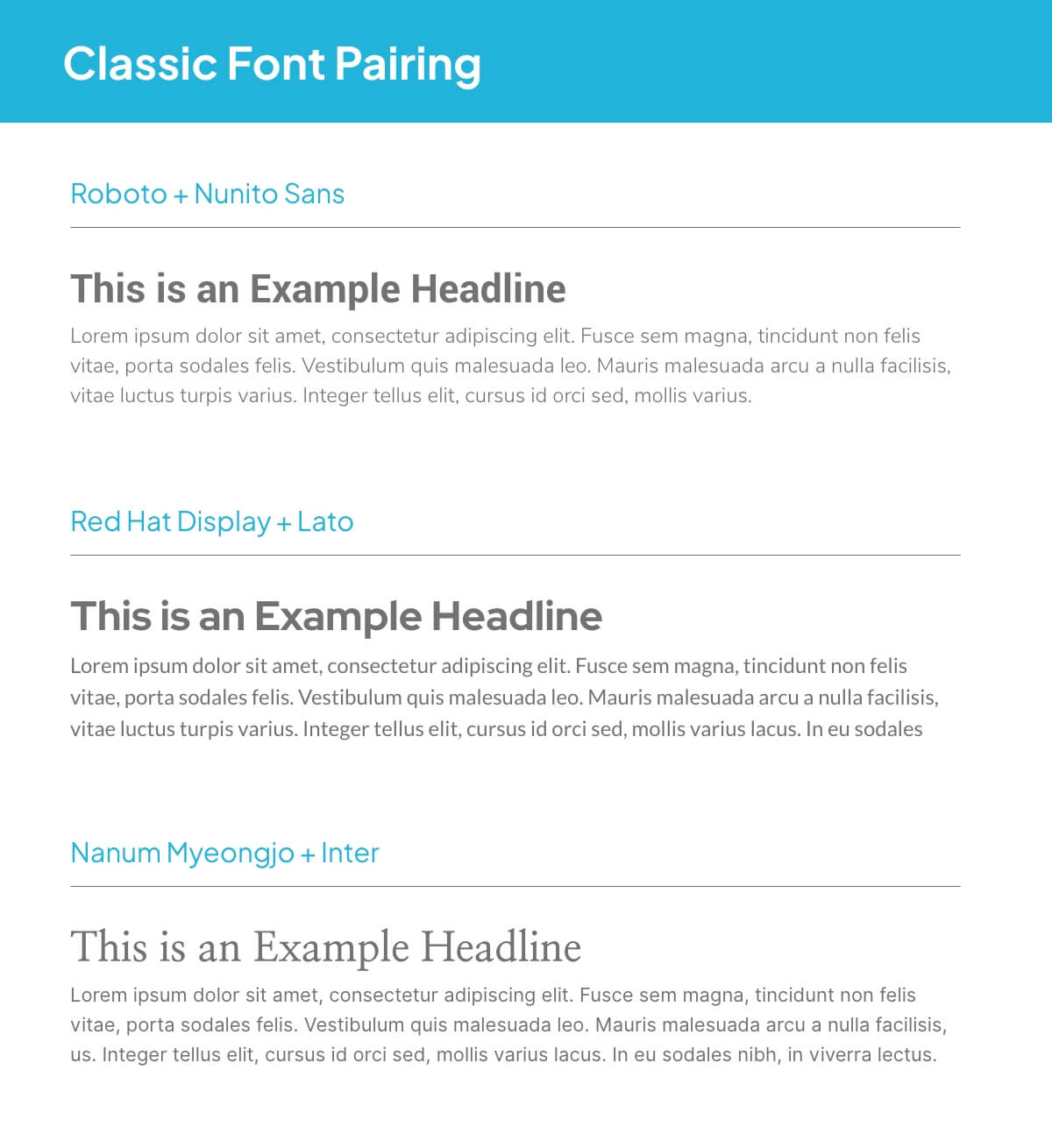
Classic
This classical and modern typography combination would look great on marketing and digital agency websites. This pairing would be a great choice for websites for professional service providers like lawyers, agents, writers, consultants, and so on.

Good for: Businesses, law firms, financial services, and blogs
Elegant
While you can use cursive fonts to style text on the homepage, they’re not always easy to read in smaller header tags. When paired with a neutral font, this can help elevate your website.

Good for: Weddings, invitations, jewelry, beauty, and online stores.
Modern
This pair gives off a sharp and professional look with a modern twist. Usually using the latest and greatest Google Fonts, this option is becoming more and more popular amongst designers.

Good for: Businesses, law firms, technology online stores, portfolios, and photography.
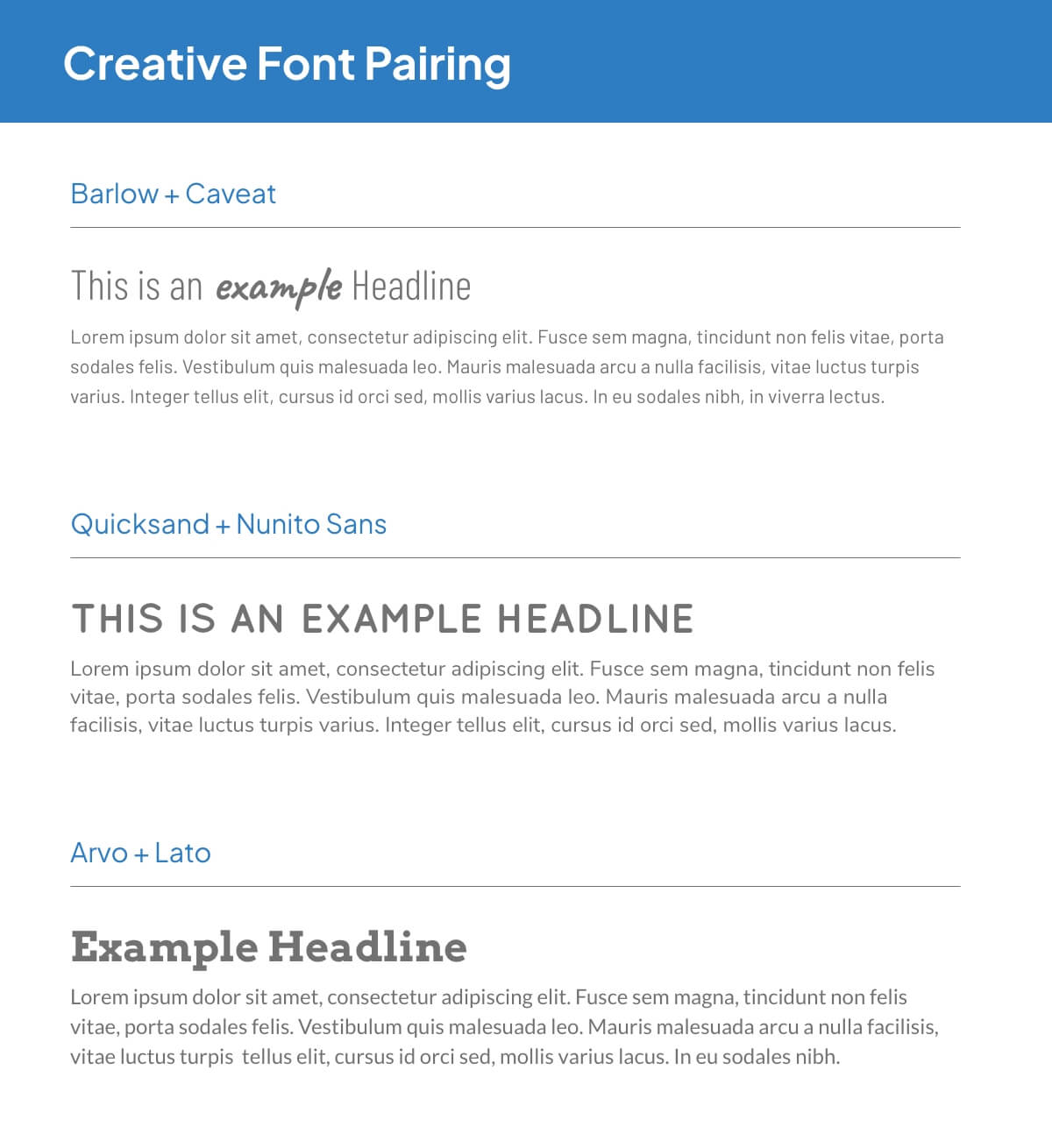
Creative
Make a splash with your audience by using a unique font that catches their attention and keeps them engaged. This pairing is a good choice for websites or brands focused on fun and lighthearted content.
Good for: Family and kids-oriented businesses, online stores, DIY, and blogs.

Minimalist
You can really never go wrong with a minimal look and feel for your website. The appearance of a minimal font can provide a welcoming and soothing website for users.

Good for: Businesses, law firms, online stores, portfolios, and food.
September 10, 2024
Categories:Branding and Design, Web Design Tips and Tools
About Us
Did you know more than 200 clients have worked with PaperStreet for more than 10 years?
Get a Free Website
Analysis and Consultation
Marketing Services